| Lesson 6 | HTML form review |
| Objective | Recognize the HTML code that is used to create forms. |
HTML Form Creation and Review
Most of the uses for servlets require information from the user, for example:
There are several ways to gather information from a user on the Web, but a tried and true way is the HTML form. In this lesson we will review the tags used in a form to be sure you are comfortable and familiar with them.
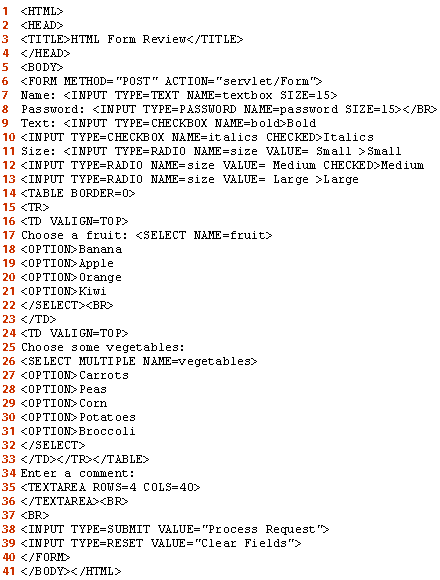
The HTML file below describes elements of the form to be submitted.
- What is your name?
- How many of those would you like to order?
There are several ways to gather information from a user on the Web, but a tried and true way is the HTML form. In this lesson we will review the tags used in a form to be sure you are comfortable and familiar with them.
The HTML file below describes elements of the form to be submitted.
What is the HTML Form Code for the Java Servlet ?

| Lines 1-5 | Standard beginning to an HTML page |
| Line 6 | Identifies the start of the form. A servlet will process this form drawing from the METHOD and ACTION attributes. |
| Line 7 | A text input. User’s input is echoed on screen |
| Line 8 | A password input. User’s input is echoed as stars, but sent to server unencrypted |
| Line 9 | A checkbox input. Notice how the prompt is outside the tag |
| Line 10 | A checkbox input that is checked by default |
| Line 11 | A radio button. Radio buttons with the same name are part of a group and only one can be checked at once. |
| Line 12 | A radio button that is checked by default |
| Line 13 | Another radio button |
| Lines 14-16 | This tag indicates the start of a table -- I put the two SELECT tags into table columns (indicated by the <td> tag) so they would fit better on a monitor. |
| Line 17 | A SELECT tag will appear as a drop-down box in the browser |
| Lines 18-21 | Any number of OPTION tags can be in a SELECT |
| Line 22 | Don’t forget to end your SELECT tag |
| Lines 23-24 | Moving to the other column in the table |
| Line 25 | Use plain text to prompt the user |
| Line 26 | A SELECT tag with the MULTIPLE attribute will appear as a list box. Windows users can select multiple entries by holding CTRL as they click |
| Lines 27-31 | OPTION tags are identical in SELECT and SELECT MULTIPLE |
| Line 32 | Don’t forget to end your SELECT tag |
| Line 33 | This marks the end of the table |
| Line 34 | Another user prompt |
| Line 35 | Users can enter multiple lines in a TEXTAREA |
| Line 36 | Don’t forget to end your TEXTAREA tag |
| Line 37 | This break tag helps format the page -- any kind of HTML is OK within form tags. |
| Line 38 | A submit input is a button that will submit the form to the ACTION named in the FORM tag |
| Line 39 | A reset input is a button that will put all the values back to their defaults |
| Line 40 | This marks the end of the form |
| Line 41 | Standard HTML for the end of the file |
Forms start with a
Between the form tags are
<FORM> tag and end with a </FORM> tag.Between the form tags are
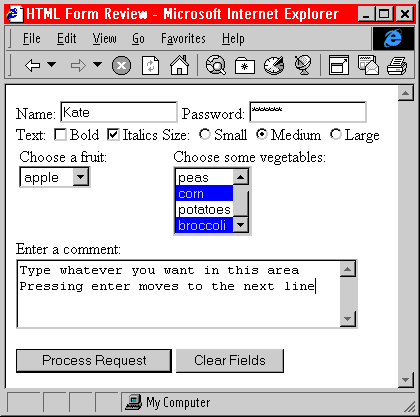
<INPUT>, <SELECT>, and <TEXTAREA> tags which are specific to an HTML form, along with more general formatting and structural HTML tags like <BR> or <TABLE>. There are six important types of INPUT tags, and two types of SELECT tags. I loaded this HTML into my browser and typed in some of the fields. Here’s how it looked:

In the next lesson, I will discuss the structure of a servlet that uses form fields.